
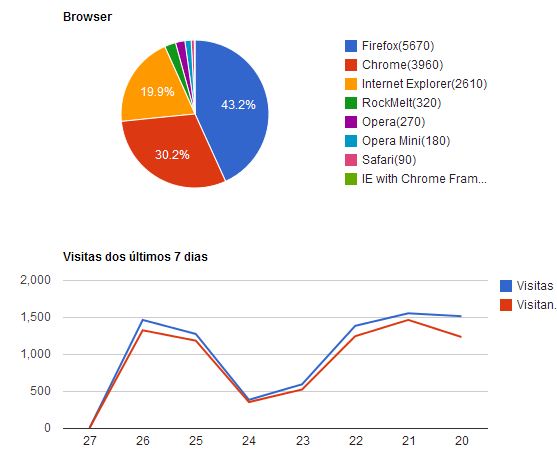
Para gerar gráficos do Google Analytics em ASP.NET, vamos usar a API de exportação de dados do Google Analytics + Google Chart.
Todos os gráficos são gerados via JavaScript usando a API do Google Chart.
Os gráficos são renderizados usando a tecnologia HTML5/SVG para fornecer compatibilidade cross-browser (incluindo VML para versões antigas do IE) e portabilidade entre plataformas para iPhones, iPads e Android. Não são necessários plugins.
Abaixo vou mostrar um exemplo bem simples de como fazer tudo isso, se quiser outros detalhes sobre Google Analytics e ASP.NET acesse o link abaixo:
Exibir dados do Google Analytics com ASP.NET C# usando Google Analytics API
Download das 3 DLLs necessarias aqui.
Se preferir faça download da API .NET - Google Data API no link abaixo
http://code.google.com/p/google-gdata/downloads/detail?name=Google_Data_API_Setup_1.8.0.0.msi&can=2&q=
Copie as 3 DLLs, Google.GData.Client.dll, Google.GData.Analytics.dll e Google.GData.Extensions.dll para a pasta bin do projeto.
Default.aspx
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<!--Load the AJAX API-->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
var chart;
var data;
google.load('visualization', '1', { 'packages': ['corechart'] });
google.setOnLoadCallback(drawChart);
function drawChart() {
//###### Inicio - Browser ######
data = new google.visualization.DataTable();
data.addColumn('string', 'Browser');
data.addColumn('number', 'Visits');
//Adicionando os itens
data.addRows([<%= sBrowser %>]);
//Carregando
chart = new google.visualization.PieChart(document.getElementById('chart_browser'));
chart.draw(data, {width: 600, height: 240, title: 'Browser'});
//###### Fim - Browser ######
//###### Inicio - Visitas e visitante ######
data = new google.visualization.DataTable();
data.addColumn('string', 'Data');
data.addColumn('number', 'Visitas');
data.addColumn('number', 'Visitantes');
//Adicionando os itens
data.addRows([<%= sVisitas %>]);
//Carregando
chart = new google.visualization.LineChart(document.getElementById('chart_visitas'));
chart.draw(data, {width: 600, height: 240, title: 'Visitas dos últimos 7 dias'});
//###### Fim - Visitas e visitante ######
}
</script>
</head>
<body>
<form id="form1" runat="server">
<!--Browser-->
<div id="chart_browser"></div>
<!--Visitas e visitantes-->
<div id="chart_visitas"></div>
</form>
</body>
</html>
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Google.GData.Analytics;
using Google.GData.Extensions;
public partial class chart : System.Web.UI.Page
{
const string USERNAME = "usuario"; //Usuario
const string PASSWORD = "senha"; //Senha
//Google Analytics Account Feed
const string dataFeedUrl = "https://www.google.com/analytics/feeds/data";
const string profileId = "ga:000000000"; //Profile ID da conta que sera usada
public string sVisitas = string.Empty;
public string sBrowser = string.Empty;
string dStartDate, sEndDate;
protected void Page_Load(object sender, EventArgs e)
{
//Define o periodo de 7 dias (hoje - 7 dias)
dStartDate = DateTime.Now.AddDays(-7).ToString("yyyy-MM-dd");
sEndDate = DateTime.Now.ToString("yyyy-MM-dd");
CarregaVisitas();
CarregaBrowser();
}
#region CarregaVisitas
private void CarregaVisitas()
{
AnalyticsService service = new AnalyticsService("AnalyticsSampleApp");
service.setUserCredentials(USERNAME, PASSWORD);
DataQuery query = new DataQuery(dataFeedUrl);
query.Ids = profileId;
//Use virgula para separa
query.Metrics = "ga:visits,ga:visitors"; //pegar métricas
query.Dimensions = "ga:date"; //pegar dimesões
//para ordenar de forma decrescente use sinal de negativo
query.Sort = "-ga:date,ga:visits"; //Ordenar
query.GAStartDate = dStartDate; //Data de inicio
query.GAEndDate = sEndDate; //Data de fim
DataFeed dataFeed = service.Query(query);
foreach (DataEntry entry in dataFeed.Entries)
{
string sDate = entry.Title.Text.Replace("ga:date=", "");
sDate = sDate.Substring(6, 2);
//Adiciona os dados na string sVisitas, que sera usada no Javascript
sVisitas += "['" + sDate + "' ," + entry.Metrics[0].Value + "," + entry.Metrics[1].Value + "],";
}
sVisitas = sVisitas.Trim(','); //Remove a ultima virgula
}
#endregion
#region CarregaBrowser
private void CarregaBrowser()
{
AnalyticsService service = new AnalyticsService("AnalyticsSampleApp");
service.setUserCredentials(USERNAME, PASSWORD);
DataQuery query = new DataQuery(dataFeedUrl);
query.Ids = profileId;
//Use virgula para separa
query.Metrics = "ga:pageviews"; //pegar métricas
query.Dimensions = "ga:browser"; //pegar dimesões
//para ordenar de forma decrescente use sinal de negativo
query.Sort = "-ga:pageviews,ga:browser"; //Ordenar
query.GAStartDate = dStartDate; //Data de inicio
query.GAEndDate = sEndDate; //Data de fim
DataFeed dataFeed = service.Query(query);
foreach (DataEntry entry in dataFeed.Entries)
{
string sDate = entry.Title.Text.Replace("ga:browser=", "");
//Adiciona os dados na string sBrowser, que sera usada no Javascript
sBrowser += "['" + sDate + "(" + entry.Metrics[0].Value + "0)' ," + entry.Metrics[0].Value + "],";
}
sBrowser = sBrowser.Trim(','); //Remove a ultima virgula
}
#endregion
}
Para mais detalhes, acesse os links abaixo.
API de exportação de dados - Consultas comuns
http://code.google.com/intl/pt-BR/apis/analytics/docs/gdata/gdataCommonQueries.html
Referência de dimensões e métricas
http://code.google.com/intl/pt-BR/apis/analytics/docs/gdata/gdataReferenceDimensionsMetrics.html
Customizing Charts
http://code.google.com/intl/pt-BR/apis/chart/interactive/docs/customizing_charts.html
Charts Gallery
http://code.google.com/intl/pt-BR/apis/chart/interactive/docs/gallery.html