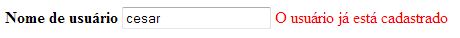
Muito comum ver cadastros de usuários onde é verificada a disponibilidade do nome de usuário no ato do preenchimento do formulário, ou seja, a página não recarrega, como no Gmail, Hotmail...

Vou mostrar neste artigo como fazer a verificação do nome de usuário durante o preenchimento do cadastro usando web service e jQuery.
Crie um no site no Visual Studio, adicione uma nova página (Default.aspx), um novo WebService (WebService.asmx) e faça o download do jquery.min.1.6.4.js.
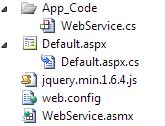
A extrutura do projeto vai ficar como essa abaixo.

Default.aspx.cs
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jquery.min.1.6.4.js" type="text/javascript"></script>
<script type="text/javascript">
function CheckUserName(obj) {
var username = $(obj).val();
$.ajax({
type: 'POST'
//Caminho do WebService + / + nome do metodo
, url: "WebService.asmx/CheckUser"
, contentType: 'application/json; charset=utf-8'
, dataType: 'json'
//Abaixo adiciona o parametro username.
, data: "{sUsername:'" + username + "'}"
, success: function (data, status) {
//Caso não ocorra nenhum tipo de erro:
$('.status').text(data.d);
}
, error: function (xmlHttpRequest, status, err) {
//Caso ocorra algum erro:
$('.status').html('Ocorreu um erro');
}
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<strong>Nome de usuário</strong>
<asp:TextBox ID="txtUserName" onkeyup="javascript:CheckUserName(this)" runat="server" />
<span style="color:Red" class="status"></span>
</div>
</form>
</body>
</html>
App_Code\WebService.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Data.SqlClient;
/// <summary>
/// Summary description for WebService
/// </summary>
[WebService(Namespace = "http://cbsa.com.br/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.Web.Script.Services.ScriptService]
public class WebService : System.Web.Services.WebService {
//Criando a função CheckUser, que vai retornar se o usuário ja está cadastrado ou não
[WebMethod (EnableSession=true)]
public string CheckUser(string sUsername)
{
//Definir a conexão
using (SqlConnection conn = new SqlConnection("Server=.\SQLEXPRESS;Initial Catalog=bancodedados;User Id=usuario;Password=senha;"))
{
//Fazer um SELECT para ver o número de cadastros com esse username
string sSQL = @"SELECT COUNT(*) FROM tblUsers WHERE userName = @userName";
SqlCommand cmd = new SqlCommand(sSQL, conn);
//Adicionando o parametro @userName, para evitar SQL Injection
cmd.Parameters.AddWithValue("@userName", sUsername);
//Abrir a conexão
conn.Open();
//Pegar o número de cadastros com esse username
int iCount = (int)cmd.ExecuteScalar();
//Fechar a conexão
conn.Close();
//Se numero de registros for maior que 0, retorna "O usuário ja está cadastrado", se não retorna vazio.
if (iCount > 0)
return "O usuário ja está cadastrado";
else
return "";
}
}
}
Download do projeto.