Este artigo segue na linha do Ler arquivo XML usando XmlTextReader e XmlDocument, só que em um formato mais parecido com tutorial.
Vou mostrar um exemplo simples de como cadastrar, editar e excluir clientes usando XML como banco de dados. Vou criar uma página para cada ação, para ficar fácil para os iniciantes entenderem como vamos manipular o arquivo XML, adicionar, editar, apagar e listar os dados.
Nosso XML vai ter esta extrutura inicialmente (Clientes.xml):
<?xml version="1.0" encoding="utf-8" ?>
<clientes />
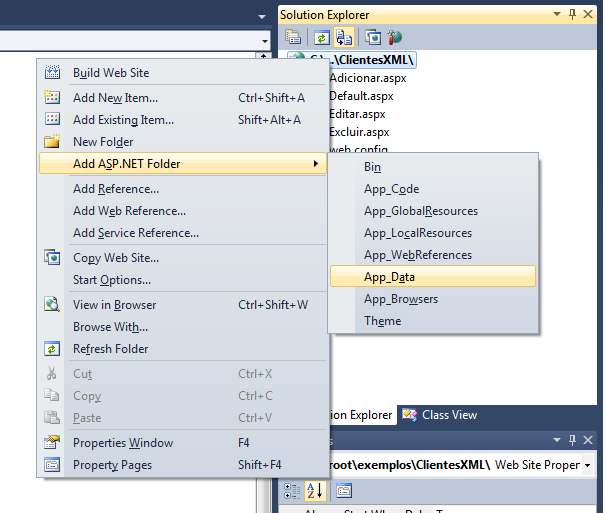
Nota: Crie o XML no diretorio App_Data do seu projeto. Caso o App_Data não exista, vá no Solution Explorer e clique com o botão direito no website, selecione Add ASP.NET Folder, e depois App_Data.

Vamos criar uma página (default.aspx) para listar os clientes.
Um repeater será usado para fazer a listagem que conterá, nome, email, um link para excluir e outro link para editar os dados do cliente.
Na Default.aspx coloquei também um link para a página que vai criar um novo cliente.
Não vou falar muito do código pois ele está comentado e explica praticamente cada linha, então vamos ver como ficou esta parte.
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<a href="adicionar.aspx">Adicionar novo cliente</a>
</div>
<div>
<table>
<!--Header da tabela-->
<tr>
<td><strong>Nome</strong></td>
<td><strong>E-mail</strong></td>
<td> </td>
<td> </td>
</tr>
<!--/Header da tabela-->
<!-- Início do repeater dos clientes-->
<asp:Repeater ID="repClenetes" runat="server">
<ItemTemplate>
<tr>
<td><%# Eval("nome") %></td>
<td><%# Eval("email") %></td>
<!-- Link para a página que vai editar este cliente-->
<td><a href="editar.aspx?id=<%# Eval("id") %>">Editar</a></td>
<!-- Link para a página que vai excluir este cliente-->
<td><a href="excluir.aspx?id=<%# Eval("id") %>">Excluir</a></td>
</tr>
</ItemTemplate>
</asp:Repeater>
<!-- Fim do repeater dos clientes-->
<!-- tr que será exibida caso não existam clientes-->
<tr runat="server" id="noRows" visible="false">
<td colspan="4">Nenhum item encontrado</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//Caminho do arquivo XML
string sXMLFile = Server.MapPath("~/app_data/clientes.xml");
//Criar o DataSet
DataSet ds = new DataSet();
//Preenche o DataSet com o XML
ds.ReadXml(sXMLFile);
/*Verificando se existem dados, caso exista, vai popular o repeater
Se não existir dados no DataSet, mostará a tr noRows com a mensagem "Nenhum item encontrado"*/
if (ds.Tables["cliente"] != null)
{
//DataSet como DataSource do repeater
repClenetes.DataSource = ds;
repClenetes.DataBind();
}
else
noRows.Visible = true;
}
}
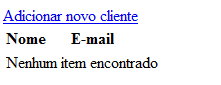
Após executarmos nosso código vamos ver esta tela.

Deve ser estranho ver alguém iniciar o desenvolvimento pela listagem de dados sem nem mesmo ter a página que adiciona os dados. Pois é, algo muito comum é ver o desenvolvedor criar a listagem já com vários dados. O resultado é que ele esquece de colocar uma mensagem do tipo "Nenhum item encontrado", pois nunca vê a página sem dados.
Agora vamos a página que vai adionar dados no XML.
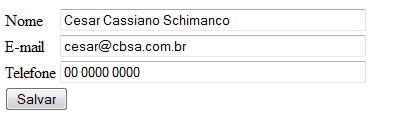
Esta página é bem simples, tem um formulário com nome, e-mail, telefone e o botão salvar.
O code-behind também é bem simples, ele verifica se existe a extrutura no XML (id,nome,email,telefone), se não tiver ele a cria da linha 31 a 36 e depois salva.
Adicionar.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Adicionar.aspx.cs" Inherits="Cliente" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>Nome</td>
<td>
<asp:TextBox ID="txtNome" runat="server" />
</td>
</tr>
<tr>
<td>E-mail</td>
<td>
<asp:TextBox ID="txtEmail" runat="server" />
</td>
</tr>
<tr>
<td>Telefone</td>
<td>
<asp:TextBox ID="txtPhone" runat="server" />
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="btnSave" runat="server" Text="Salvar" OnClick="btnSave_Click" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Adicionar.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class Cliente : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
#region btnSave_Click
protected void btnSave_Click(object sender, EventArgs e)
{
//Caminho do arquivo XML
string sXMLFile = MapPath("~/app_data/clientes.xml");
//Criar o DataSet
DataSet ds = new DataSet();
//Preenche o DataSet com o XML
ds.ReadXml(sXMLFile);
//Verifica se existe extrutura
if (ds.Tables.Count == 0)
{
//Cria a extrutura (colunas)
DataTable dt = new DataTable("cliente");
dt.Columns.Add("id");
dt.Columns.Add("nome");
dt.Columns.Add("email");
dt.Columns.Add("telefone");
ds.Tables.Add(dt);
}
//Cria uma nova linha
DataRow dRow = ds.Tables[0].NewRow();
//Seta os valores
dRow["id"] = Guid.NewGuid(); //Adiciona um identificador único com ID
dRow["nome"] = txtNome.Text;
dRow["email"] = txtEmail.Text;
dRow["telefone"] = txtPhone.Text;
//Adiciona a linha no DataSet
ds.Tables["cliente"].Rows.Add(dRow);
//Salva no XML
ds.WriteXml(sXMLFile);
//Redireciona para a lista de clientes
Response.Redirect("default.aspx");
}
#endregion
}
O formulário ficou assim:

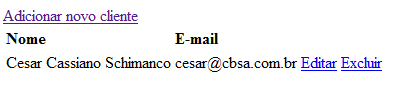
A listagem ficou assim:

O XML após adicionar um cliente ficou assim:
<?xml version="1.0" standalone="yes"?>
<clientes>
<cliente>
<id>7eeefc4f-f163-4265-8fc9-8470cfc34d5e</id>
<nome>Cesar Cassiano Schimanco</nome>
<email>[email protected]</email>
<telefone>00 0000 0000</telefone>
</cliente>
</clientes>
Agora vamos a página de edição de clientes.
A estrutura desta parte é basicamente igual a da página Adicionar.aspx, poderia ser o mesmo arquivo inclusive, mas preferi separá-los para ficar mais fácil de entender. A grande diferença é que vamos preencher o formulário com os dados do XML. Para isso vou passar o ID do cliente por QueryString e depois fazer uma busca no DataSet para encontrar o cliente com este ID. O resultado desta busca será um DataRow que servirá para preencher os campos do formulário e posteriormente atualizar o XML. Vamos ver como ficou o código.
Editar.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Editar.aspx.cs" Inherits="Editar" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>Nome</td>
<td>
<asp:TextBox ID="txtNome" runat="server" />
</td>
</tr>
<tr>
<td>E-mail</td>
<td>
<asp:TextBox ID="txtEmail" runat="server" />
</td>
</tr>
<tr>
<td>Telefone</td>
<td>
<asp:TextBox ID="txtPhone" runat="server" />
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="btnSave" runat="server" Text="Salvar" OnClick="btnSave_Click" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Editar.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class Editar : System.Web.UI.Page
{
DataSet ds;
string sXMLFile = HttpContext.Current.Server.MapPath("~/app_data/clientes.xml");
#region Page_Load
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
//Pegando o ID do cliente através da QueryString id.
string strID = Request.QueryString["id"];
//Criando o DataSet
ds = new DataSet();
//Preenche o DataSet com o XML
ds.ReadXml(sXMLFile);
//Fazer uma busca no DataSet para encontrar o cliente com o ID da QueryString
DataRow dRow = ds.Tables["cliente"].Select(" id = '" + strID + "'")[0];
//Preenchendo os campos com os valores do DataRow
txtNome.Text = Convert.ToString(dRow["nome"]);
txtEmail.Text = Convert.ToString(dRow["email"]);
txtPhone.Text = Convert.ToString(dRow["telefone"]);
}
}
#endregion
#region btnSave_Click
protected void btnSave_Click(object sender, EventArgs e)
{
//Pegando o ID do cliente através da QueryString.
string strID = Request.QueryString["id"];
//Criando o DataSet
ds = new DataSet();
//Preenche o DataSet com o XML
ds.ReadXml(sXMLFile);
//Fazer uma busca no DataSet para encontrar o cliente com o ID da QueryString
DataRow dRow = ds.Tables["cliente"].Select(" id = '" + strID + "'")[0];
//Definindo os valores do DataRow com os valores do formulário.
dRow["nome"] = txtNome.Text;
dRow["email"] = txtEmail.Text;
dRow["telefone"] = txtPhone.Text;
//Atualizar o XML com os novos valores.
ds.WriteXml(sXMLFile);
Response.Redirect("default.aspx");
}
#endregion
}
Por fim vamos ao código que vai excluir o cliente do XML.
Esta página (Excluir.aspx) não precisaria ser exatamente uma página, tanto que o código desta pode ser ignorado o importante está na Excluir.aspx.cs que contém código que faz a exclusão do item no XML.
Excluir.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Excluir.aspx.cs" Inherits="Excluir" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
Excluir.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class Excluir : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//Caminho do arquivo XML
string sXMLFile = MapPath("~/app_data/clientes.xml");
//Criar o DataSet
DataSet ds = new DataSet();
//Preenche o DataSet com o XML
ds.ReadXml(sXMLFile);
string strID = Request.QueryString["id"];
if (!string.IsNullOrEmpty(strID))
{
//Selecionar e deletar a linha com o ID da QueryString
ds.Tables["cliente"].Select(" id = '" + strID + "'")[0].Delete();
//Aplicar as alterações no DataSet
ds.AcceptChanges();
//Salva no XML
ds.WriteXml(sXMLFile);
//Redireciona para a lista de clientes
Response.Redirect("default.aspx");
}
}
}
Download do código completo do Tutorial - Usando XML como banco de dados (ASP.NET / C#) aqui.