Esta é uma dica para quem precisa gerar e retornar uma imagem dinamicamente para o browser.
São 3 exemplos que vão ler e retornar imagens em um ashx. Utilizei um ashx por ser o mais apropriado para estes exemplos, mas poderia ser uma página .aspx.
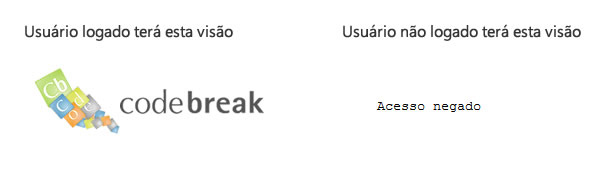
Mostrar imagem apenas para usuários logados.
Neste exemplo o objetivo é verificar se a sessão do usuário existe, se existir é porque o usuário está logado, então exibe imagem. Se não existir Session["usuario"] mostra a mensagem de acesso negado.
Se preferir pode exibir uma imagem no lugar da mensagem de acesso negado.
Abaixo está a URL do ashx com o caminho da imagem passado por parâmetro.
/imagem.ashx?src=imagem.jpg

using System;
using System.Web;
using System.Web.SessionState;
//Use o IReadOnlySessionState para habilitar Session em um ASHX
public class imagem : IHttpHandler, IReadOnlySessionState
{
public void ProcessRequest (HttpContext context) {
//Verificar se a sessão do usuário existe
//Se existe é porque está logado, então exibe imagem
if (context.Session["usuario"] != null)
{
//Definir que o tipo de retorno é uma imagem JPG
context.Response.ContentType = "image/jpeg";
//Escrever a imagem utilizando o parâmetro SRC da querystring
//O Server.MapPath vai servir para mapear a raiz do site
context.Response.WriteFile(context.Server.MapPath("~/" + context.Request.QueryString["src"]));
}
else
{
//Se não existir Session["usuario"] exibe a mensagem de acesso negado
//Se preferir pode exibir uma imagem que corresponda a mensagem de acesso negado
context.Response.ContentType = "text/plain";
context.Response.Write("Acesso negado");
}
}
public bool IsReusable {
get {
return false;
}
}
}
Nota: Utilize o IReadOnlySessionState para habilitar Session em um ASHX
Redimensionar a imagem de acordo com o parâmetro passado via QueryString.
Este exemplo tem o objetivo de fazer um redimensionamento mais dinâmico de imagem. Onde vamos passar pela querystring o caminho da imagem, a largura e altura.
/imagem.ashx?src=imagem.jpg&width=400&height=300

/imagem.ashx?src=imagem.jpg&width=240&height=120

/imagem.ashx?src=imagem.jpg&width=240&height=240

O tamanho original da imagem é 400x200. Acima vimos alguns exemplos de redimensionamento e como podemos observar no exemplo 240x240, a imagem ficou estranha. Isso aconteceu por não ser um redimensionamento proporcional, como o de 240x120, então tome cuidado para fazer o redimensionamento proporcional. Ex: 600x200, 300x100, 150x50....
using System;
using System.Web;
using System.Drawing;
using System.IO;
public class imagem : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//Definir que o tipo de retorno é uma imagem JPG
context.Response.ContentType = "image/jpeg";
//Ler imagem utilizando o parâmetro SRC da querystring
//O Server.MapPath vai servir para mapear a raiz do site, ex:
//c:\projetos\redimencionamento_de_imagens\
using (Bitmap img = new Bitmap(context.Server.MapPath("~/" + context.Request.QueryString["src"])))
{
//Pegar a largura pela querystring
int width = Convert.ToInt32(context.Request.QueryString["width"]);
//Pegar a altura pela querystring
int height = Convert.ToInt32(context.Request.QueryString["height"]);
//Criar uma imagem com as dimensões passadas pela querystring
Bitmap final = new Bitmap(width, height);
//Popular o Graphics com a imagem final, que tem o novo tamanho
//Note que neste momento a imagem já tem o tamanho final, mas ainda está vazia.
using (Graphics g = Graphics.FromImage(final))
{
//Desenhar a imagem original sobre a imagem final com o novo tamanho
g.DrawImage(img, 0, 0, width, height);
}
//Utilizar o MemoryStream para fazer o Output do Stream da imagem
using (MemoryStream ms = new MemoryStream())
{
//Salva a imagem no MemoryStream
final.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
//Retorna a imagem
ms.WriteTo(context.Response.OutputStream);
}
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
Escrever texto na imagem de acordo com o parâmetro passado via QueryString.
Este é um exemplo bem interessante. Vamos gerar uma imagem contento texto e tamanho da fonte personalizados.
Diferente dos exemplos anteriores, neste vamos passar apenas o texto e o tamanho da fonte como parâmetro para gerar a imagem.
/imagem.ashx?texto=Codebreak&size=24

/imagem.ashx?texto=Codebreak - Exemplo de texto dinâmico&size=12

/imagem.ashx?texto=Codebreak&size=48

Este é um exemplo bem simples, onde os únicos itens customizados são o texto e tamanho da fonte. O objetivo é servir como pontapé inicial, depois você pode utilizar a imaginação para criar algo mais elaborado e mais customizado.
using System;
using System.Web;
using System.Drawing;
using System.IO;
using System.Collections.Generic;
using System.Linq;
public class imagem : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//Definir que o tipo de retorno é uma imagem JPG
context.Response.ContentType = "image/jpeg";
//Pegar o texto da querystring
string texto = context.Request.QueryString["texto"];
//Pagar o tamanho da fonte
int fontSize = int.Parse(context.Request.QueryString["size"]);
//Criar uma imagem de tamanho fixo 500x500
using (Bitmap final = new Bitmap(500, 200))
{
//utilizar o Graphics com para escrever na imagem
using (Graphics g = Graphics.FromImage(final))
{
//Definir a cor de fundo como branco
g.Clear(Color.White);
//Definir a fonte, no meu caso será Arial
FontFamily fontfamily = new FontFamily("Arial");
//Configuração da fonte (FontFamily, FontSize, FontStyle)
Font font = new Font(fontfamily, fontSize, FontStyle.Regular);
//Cor da fonte
SolidBrush brush = new SolidBrush(Color.Black);
//Escrever o texto
g.DrawString(texto, font, brush,
//Alinhar ao centro na vertical e horizontal
250, 100, new StringFormat() { LineAlignment = StringAlignment.Center,
Alignment = StringAlignment.Center});
}
using (MemoryStream ms = new MemoryStream())
{
//Salva a imagem no MemoryStream
final.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
//Retorna a imagem
ms.WriteTo(context.Response.OutputStream);
}
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
Resumo:
Neste artigo vimos como gerar imagens dinamicamente e como retorna-las através de um ASHX. Vimos também como limitar exibição de imagens por usuário (login), redimensionar imagem e como escrever texto na imagem via QueryString